

The easiest way to start a project based on React is using theĬreate-react-app tool. The application we are about to code to use the Spotify resources.

Your newĪpplication contains your Client ID and Client Secret needed to authorize Click on the Create anĪPP button and provide a name and a short description of your new application.įinally, accept the terms and conditions and click on Create. The app or just get some nice app usage statistics. The dashboard is where we can create apps, control the API credentials bound to Your Spotify credentials (You can find the login button under the Go to Spotify for Developers portal and log in using Feel free to fork it if you feel like it! Set up your Account The source code of the application can be found on the Spotifty GitHub This guide assumes that you have some knowledge of JavaScript -both frontendĪlthough not fully necessary, it is highly recommended to read the Quick Start

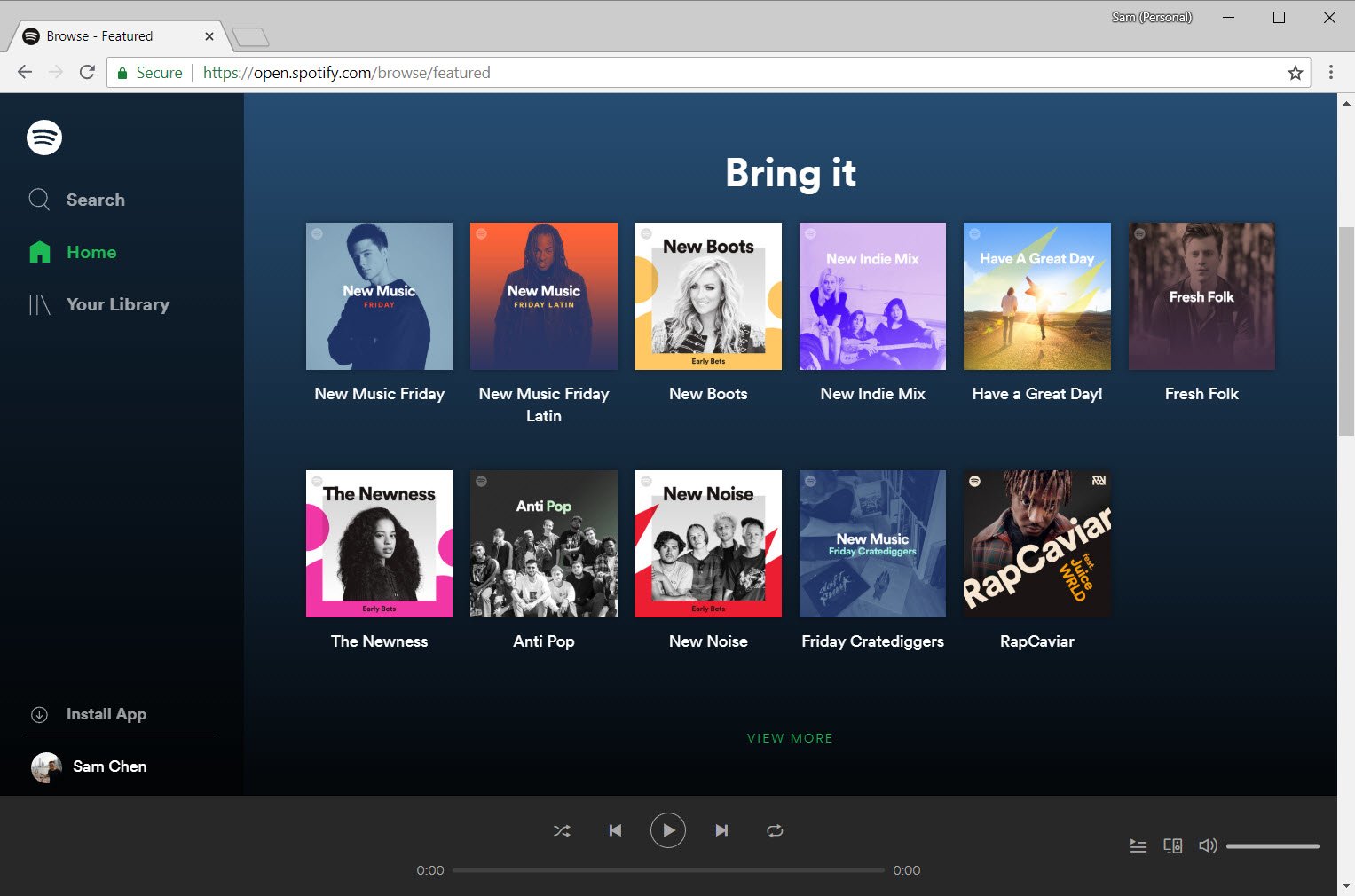
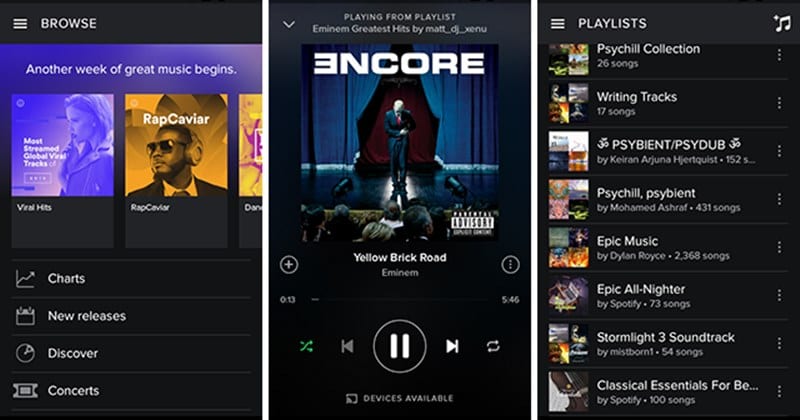
The Web Playback SDK requires Spotify Premium, so you’ll need a premium account Spotify Player running on your browser similar to this one: By the end of the guide, you will have a fully working The following guide will lead you to step by step create a simple full-stackĪpplication to host the Spotify player to play music along with the rest of theĭevices from your home. Library that allows to create a new player instance in Spotify Connect and playĪudio from Spotify inside your application. The Web Playback SDK is a client-side JavaScript Spotify Connect is a feature on Spotify that allows you to use Spotify clientsĪs a remote and cast content to differentĬonsoles, TVs, or wearables. Distribution Requirements Distribution Requirements.Commercial Hardware Commercial Hardware.App Remote SDK and the Application Lifecycle.Authorization Guides Authorization Guides.


 0 kommentar(er)
0 kommentar(er)
